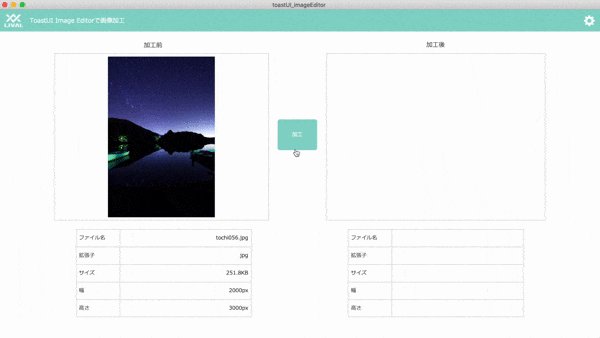
FileMakerで画像の加工を行いたいという要望がユーザーからあり、ClarisのHPで紹介されていたTOAST UI Image EditorをFileMakerに組み込みしてみました。
ImageEditorに関する解説記事などがあまりなかったため、組み込みの流れや設定項目などをまとめてみたいと思います。
目標

- ImageEditorに標準搭載されている機能を全て使えるようにする。
- FileMakerオブジェクトフィールドからの画像取得
- FileMakerオブジェクトフィールドへの画像保存
サンプルファイル
サンプルファイルは下記のリンクからダウンロードできます。
FileMaker Ver19以上が必要です。
環境
FileMaker19以上
「WebビューアでJavascriptを実行」のスクリプトステップを使用するためVer.19以上が必要です。
オンライン環境
CDNを使用してJavaScriptを読み込んでいるためオンライン環境が必要です。
必要なファイル
まずTOAST UI ImageEditorで使用するファイルを読み込みします。
JavascriptやCSSファイルはCDNのものを使用します。
<head>
<link type="text/css" href="https://uicdn.toast.com/tui-color-picker/v2.2.3/tui-color-picker.css" rel="stylesheet">
<link type="text/css" href="css/service-mobile.css" rel="stylesheet">
</head>
<body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.0/fabric.js"></script>
<script type="text/javascript" src="https://uicdn.toast.com/tui.code-snippet/v1.5.0/tui-code-snippet.min.js"></script>
<script type="text/javascript" src="https://uicdn.toast.com/tui-color-picker/v2.2.6/tui-color-picker.js"></script>
<script type="text/javascript" src="https://uicdn.toast.com/tui-image-editor/latest/tui-image-editor.js"></script>
</body>Javascript本体
Javascriptのコードは大きく5つのブロックに別けて記載しています。
- テーマの設定
- 言語の設定
- ImageEditorの設定
- ImageEditorからFileMakerへデータを渡す処理
- Canvasのリサイズ
ここからはJavaScriptのコードをカスタマイズしていくので、ブロックごとのカスタマイズポイントを説明していきます。
テーマの設定
var customTheme = {
'common.bi.image': 'https://uicdn.toast.com/toastui/img/tui-image-editor-bi.png',
'common.bisize.width': '251px',
'common.bisize.height': '21px',
'common.backgroundImage': './img/bg.png',
'common.backgroundColor': '#fff',
'common.border': '1px solid #c1c1c1',
// load button
//'loadButton.backgroundColor': '#fff',
//'loadButton.border': '1px solid #ddd',
//'loadButton.color': '#222',
//'loadButton.fontFamily': '\'Noto Sans\', sans-serif',
//'loadButton.fontSize': '12px',
'loadButton.display': 'none',
// download button
//'downloadButton.backgroundColor': '#fdba3b',
//'downloadButton.border': '1px solid #fdba3b',
//'downloadButton.color': '#fff',
//'downloadButton.fontFamily': '\'Noto Sans\', sans-serif',
//'downloadButton.fontSize': '12px',
'downloadButton.display': 'none',
...以下略
},
標準のUIでは右上にファイル選択とダウンロードのボタンがありますが、こちらのボタンを使用してしまうとFileMakerに保存されているデータを読み込んだり、編集後のファイルをFileMakerに保存したりすることができません。
loadButton及びdownloadButtonに対してdisplay:’none’のプロパティを設定することによりボタンを非表示にしています。

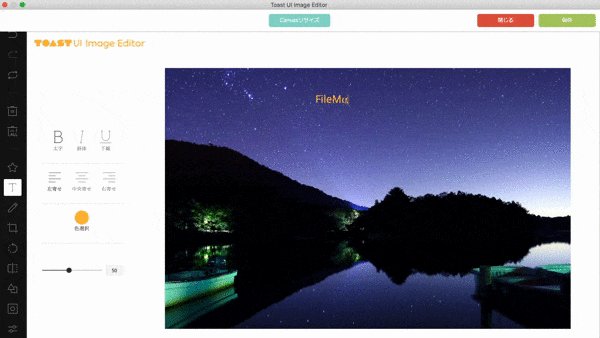
言語の設定
var locale_JP = {
//Common 共通
Load: "ファイル選択",
Download: "ダウンロード",
Apply: "適用",
Cancel: "キャンセル",
Range: "太さ",
Color: "色選択",
Reset: "初期化",
...以下略
}メイン・サブメニューの表記を日本語化するための設定です。Keyに英語とValueに対応する日本語を記述していきます。
各メニューにカーソルを合わせると表示されるツールチップに表示される英語をそのままKeyとして設定して下さい。(大文字・小文字が区別されるため正確に書き写して下さい)
ImageEditorの設定
var imageEditor = new tui.ImageEditor('#tui-image-editor-container', {
includeUI: {
theme: customTheme,
locale: locale_JP,
loadImage: {
path:'data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7',
name:'image'
},
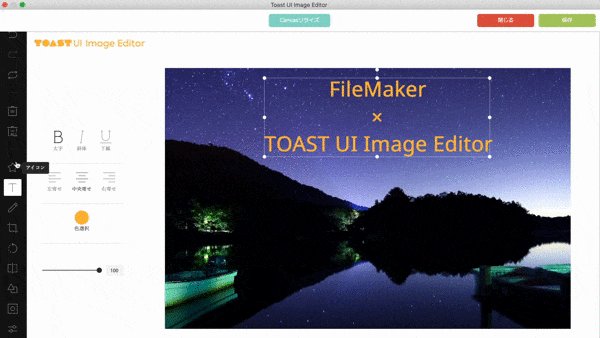
initMenu: 'icon',
menu: ['icon','text','draw','crop','rotate','flip','shape','mask','filter'],
menuBarPosition: 'bottom'
},
cssMaxWidth: 700,
cssMaxHeight: 500,
usageStatistics: false
});
| 項目 | 設定値 | 説明 |
| theme | customTheme | 上で設定したテーマの内容を読み込む |
| locale | locale_JP | 上で設定した言語の内容を読み込む |
| loadImage : path | ‘data:image/gif;base64,R0lGOD〜’ | 最初に読み込みする画像をBase64で指定 |
| loadImage : name | ‘image’ | 最初に読み込みする画像の名前を指定 |
| initMenu | icon | デフォルトで選択されるメニューを指定 |
| menu | [‘icon’,’text’ … ‘filter’] | 表示するメニューを指定 |
| menuBarPosition | ‘bottom’ | メニューバーの位置を指定 |
| cssMaxWidth | 700 | 最大のcanvas幅を指定 |
| cssMaxHeight | 500 | 最大のcanvas高さを指定 |
loadImageではbase64形式の小さな画像を読み込みしておきます。
これはAPI経由で画像を読み込んだ場合、エディターのサブメニューが正常に起動しない問題を回避するためです。
ImageEditorからFileMakerへデータを渡す処理
//––––––––––––––––––––––––––––––––––––––––
//––– FileMakerへ編集後のデータを渡す JPEG
//––––––––––––––––––––––––––––––––––––––––
function imageDownload_jpg() {
var funcName = "tui_call_downloadImage";
var base64image = imageEditor.toDataURL({format:"jpeg", quality:0.7});
FileMaker.PerformScript(funcName, base64image);
}
//––––––––––––––––––––––––––––––––––––––––
//––– FileMakerへ編集後のデータを渡す PNG
//––––––––––––––––––––––––––––––––––––––––
function imageDownload_png() {
var funcName = "tui_call_downloadImage";
var base64image = imageEditor.toDataURL({format:"png"});
FileMaker.PerformScript(funcName, base64image);
}
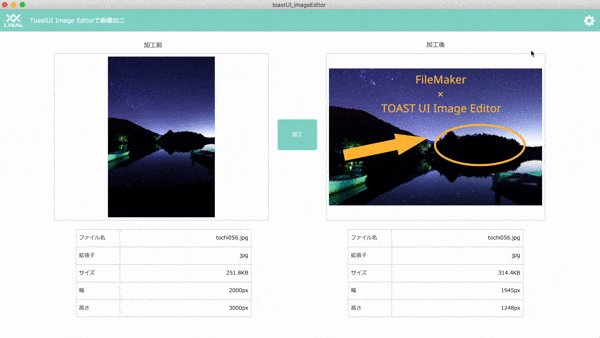
ImageEditorの標準機能では画像をブラウザからダウンロードしてしまいます。
今回はボタンを押すとFileMakerのオブジェクトフィールドに加工済の画像を保存したいので、Javascriptでその処理を作成します。
formatを指定せずにtoDataURL関数を実行すると、読み込んだ画像の拡張子に関係なくPNG形式で出力されてしまいます。それを避けるために読み込んだファイルの拡張子がJPEGかPNGかによって別の関数をFileMakerから呼び出せるように処理を分けています。
また、JPEGの場合はオプションでqualityを設定することができます。qualityを1(100%の画質)で出力するとファイルサイズがとても大きくなってしまうので、数値を変えながら出力してファイルサイズと画質のバランスを確認しながら設定してみて下さい。
Canvasのリサイズ
//––––––––––––––––––––––––––––––––––––––––
//––– 画面サイズに合わせてCanvasリサイズ
//––––––––––––––––––––––––––––––––––––––––
function editor_resize() {
var menuBarPosition = document.querySelector('.tui-image-editor-container').className;
var editor = document.querySelector('.tui-image-editor-size-wrap');
var submenu = document.querySelector('.tui-image-editor-submenu');
if (/left|right/.test(menuBarPosition)) {
var submenu_width = submenu.offsetWidth;
var editor_width = editor.offsetWidth - submenu_width - 40;
var editor_height = editor.offsetHeight - 40;
} else {
var submenu_height = submenu.offsetHeight;
var editor_width = editor.offsetWidth - 40;
var editor_height = editor.offsetHeight - submenu_height - 40;
}
imageEditor.resizeCanvasDimension( {
width: editor_width,
height: editor_height,
})
}
//––––––––––––––––––––––––––––––––––––––––
//––– ウインドウの大きさが変わったらリサイズ
//––––––––––––––––––––––––––––––––––––––––
window.onresize = function() {
editor_resize();
}標準ではCanvasのサイズを動的に変更することが出来ないようなので、現在の表示領域からCanvasの幅、高さを計算して再設定するための関数になります。
FileMakerのスクリプト
FileMaker側では3つのスクリプトを使用します。
- tui_kick_loadImage
- tui_kick_downloadImage
- tui_call_downloadImage
tui_kick_loadImage
ImageEditor用のウインドウを新規で開き、オブジェクトフィールドに格納されている画像をBase64エンコードしたデータをImageEditorへ渡します。
もし画像が読み込まれない場合はスクリプト一時停止の時間を多めに取ってお試しください。
変数を設定 [ $base64 ; 値: T01_ImageEditor::xc_before_object_base64 ] 変数を設定 [ $name ; 値: T01_ImageEditor::xc_before_fileName ] 変数を設定 [ $windowName ; 値: "Toast UI Image Editor" ] 新規ウインドウ [ スタイル: ダイアログ ; 名前: $windowName ; 使用するレイアウト: 「T01_ImageEditor_edit」 (T01_ImageEditor) ] スクリプト一時停止/続行 [ 間隔(秒): .5 ] Web ビューアで JavaScript を実行 [ オブジェクト名: "wv" ; 関数名: "editor_resize" ] スクリプト一時停止/続行 [ 間隔(秒): .2 ] Web ビューアで JavaScript を実行 [ オブジェクト名: "wv" ; 関数名: "sendImage" ; 引数: $base64, $name ]
tui_kick_downloadImage
画像の拡張子によってそれぞれ対応するJavaScriptのimageDownload関数を実行します。
If [ T01_ImageEditor::xc_before_fileExtension = "png" ]
Web ビューアで JavaScript を実行 [ オブジェクト名: "wv" ; 関数名: "imageDownload_png" ]
Else
Web ビューアで JavaScript を実行 [ オブジェクト名: "wv" ; 関数名: "imageDownload_jpg" ]
End If
tui_call_downloadImage
ImageEditorから受け取ったbase64のデータをデコードして指定したフィールドに格納します。
変数を設定 [ $response ; 値: Get( スクリプト引数 ) ] 変数を設定 [ $base64 ; 値: Let( [ ~data = $response; ~dataLength = Length( ~data ); ~type = "data:image/" & T01_ImageEditor::xc_before_fileExtension & ";base64,"; ~typeLength = Length( ~type ) ]; Right( ~data ; ~dataLength - ~typeLength ) ) ] 変数を設定 [ $imageFile ; 値: Base64Decode( $base64 ; T01_ImageEditor::xc_before_fileName ) ] ウインドウを閉じる [ 現在のウインドウ ] フィールド設定 [ T01_ImageEditor::after_object ; $imageFile ]
データのデコード処理の計算式
Let( [ ~data = $response; ~dataLength = Length( ~data ); ~type = "data:image/" & T01_ImageEditor::xc_before_fileExtension & ";base64,"; ~typeLength = Length( ~type ) ]; Right( ~data ; ~dataLength - ~typeLength ) )


